こんにちは、オニオンです。
最近、自作パソコンの検証記事を作成しており、温度などの計測結果をブログにのせるようになりました。その際、データをグラフで表せられる「Visualizer」というプラグインを使用したのですが、グラフが表示されないという問題が発生しました。いろいろ試した結果、無事解決したので記事にして共有したいと思います。
症状:編集画面では表示されるが公開したら表示されない
まず、症状について説明します。
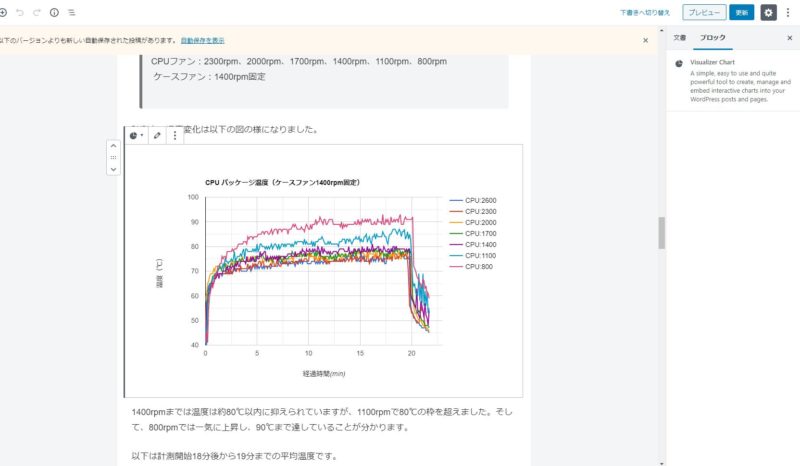
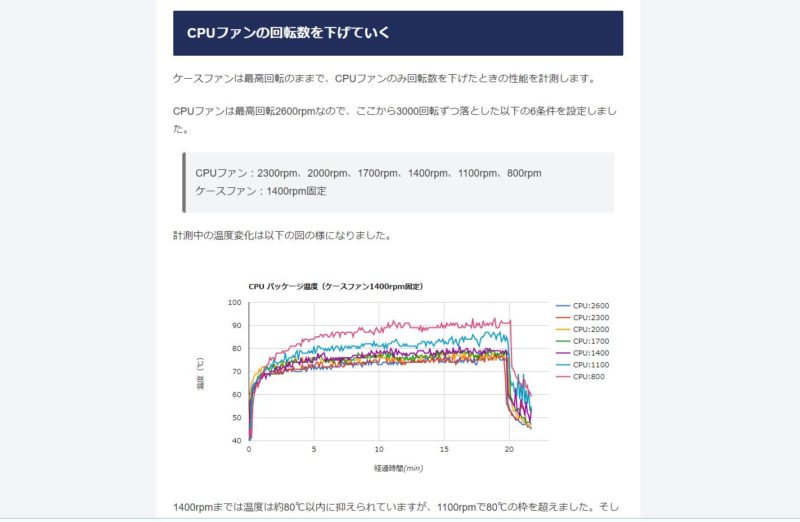
WordPressの投稿編集画面やVisualizerのグラフライブラリでは正常に表示されています。


一方、投稿のプレビューや公開後のページではグラフは表示されず、枠自体も確保されていません。

対処法
対処法について調べていたところ、知恵袋に以下のような投稿がありました。
ワードプレスプラグインVisualizerについて
出典:https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q12174610477
(前略) グラフを表示させたいと思い、ググってVisualizerというプラグインにたどり着き、Googleスプレッドシートでグラフを作成、CSVファイルのインポートを済ませ記事にショートコードを張りつけたのですが、スマートフォンでは無事に表示できたのですがPCではなぜか表示されないんです! (後略)
症状は少し違いますが、これぐらいしか関連する情報はありませんでした。すがる思いで回答を見たところ、この質問者の方は最終的に以下のように回答されていました。
(前略)原因はheadcleanerというプラグインでした。(後略)
出典:https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q12174610477
「 Head Cleaner」 というプラグインを停止することで解決したようです。しかし、私は「 Head Cleaner」というプラグインは使用していないので、直接的な解決にはなりません。
このプラグインについて調べたところ、サイトの高速化・軽量化のためのプラグインのようでした。
Head Cleaner:https://wordpress.org/plugins/head-cleaner/
以下、公式ページの説明文翻訳:
出典: https://wordpress.org/plugins/head-cleaner/
WordPressのヘッダーとフッターからタグを削除します。 JavaScriptとCSSの読み込みを高速化します。
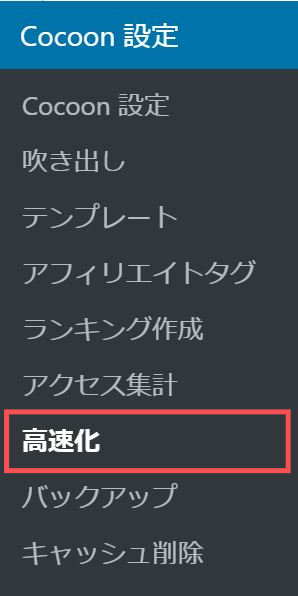
ここで1つ思い当たる節がありました。私はCocoonというテーマを使用しているのですが、その設定の中に「高速化」というのがあるのです。

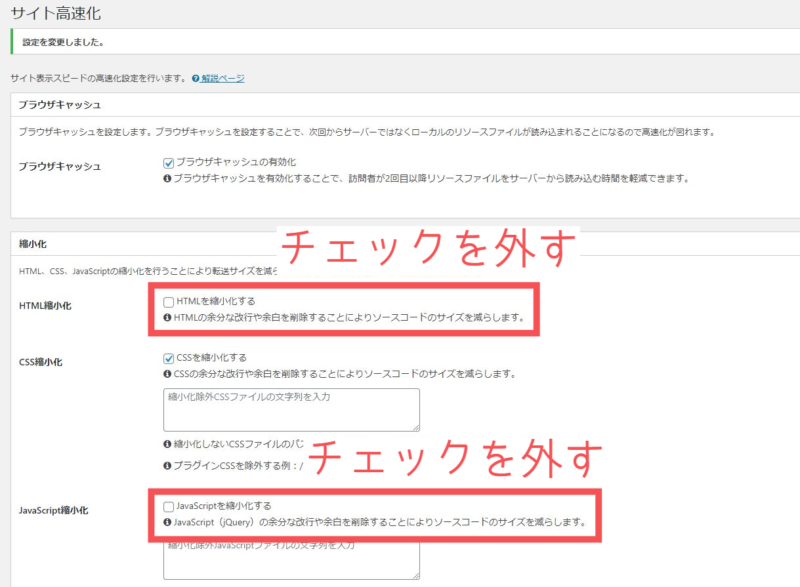
高速化の設定の中に「縮小化」という項目があり、HTMLやCSS、JaveScriptを短縮することでコードサイズを小さくすることができます。
私はこれまでHTML、CSS、JaveScriptの全てにチェックを入れていました。これらがおそらくHead Cleanerプラグインと同じ働きをしているのではないかと思い、チェックを外してみました。
※CSSの圧縮は有効にしても影響がなかったのでそのままにしています。

チェックを外して保存し、公開しているページを再読み込みすると無事グラフが表示されました。

サイト高速化の設定・プラグインを無効にする
まとめるとサイト高速化の設定、特にHTML、CSS、Javascript の圧縮に関係しているものが影響しているようです。この設定は初期状態では無効になっていますがテーマ内の設定やプラグインを使用することで有効になっている可能性があります。
Cocoonであれば上で行った手順で無効にできます。
また、代表的な無料テーマである「 Luxeritas 」でも同様の設定があるので使用している人は確認してみてください。
プラグインとしては以下のようなものがあります。これらを使用している人は設定から圧縮を無効にすることで解決するかもしれません。
- Head Cleaner
- Autoptimize
キャッシュを消去する
今回の問題では関係ありませんでしたが、Webページの表示が崩れたときはキャッシュが悪さをしている場合も多いです。
その場合は、ブラウザの設定からキャッシュを消去して再読み込みしてください。
Chromeでのキャッシュ消去方法
右上の「︙」をクリック→「設定」→「プライバシーとセキュリティ」→「閲覧履歴データの削除」→「キャッシュされた画像とファイル」にチェック→「データを削除」
まとめ
Visualizerでのグラフが表示されない問題を解消できました。「サイト高速化」の設定、特に「HTML、CSS、Javascript の圧縮」の設定を行っている人は要チェックです。
参考になれば嬉しいです。では、また!




コメント
私も同じ症状で悩んでいました。
cocoonを使っていましたが、おかげで解決できました。
ありがとうございます。